-本日のアジェンダ-
グトグラム制作の準備 🟡ピクトグラム作成実習 2025/04/22
| 使用ソフト:Illustrator 使用時間:150分 |

ガイドの作成をしましょう。
1. アートボード を用意する
例:A4サイズ( 210 × 297 ミリ,CMYK )
2. 正方形(線無し)を用意する
3.「編集>環境設定>一般>(キー入力)」 でキー移動の値を変更
4.Alt+矢印キーで図形を複製
5.「表示>ガイド>ガイドの作成」でガイドを作成する
6. レイヤーパネルはロックし名前「ガイド」を付けて管理しましょう。感想
本日の基本操作
- アウトライン「パス」「書式」
- 定規・ガイド
- スマートガイド
アウトライン
アウトライン化とは、文字や線、パス、ブラシなどのアピアランス(装飾)をオブジェクトに変換することを指します。 文字をアウトライン化すると、画像下側のようにパスで囲まれたオブジェクトに変換されます。 文字をアウトライン化する理由は、違うパソコンでデータを開いてもフォントが置き換わらないようにするためです。

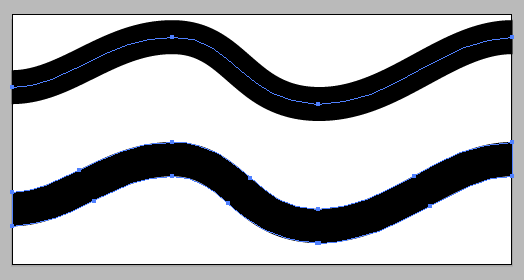
画像のように線をアウトライン化する方法です
イラレで線と長方形を一つの複合パスにしたい時などに線に太さがある状態ではパスファインダーなどが使用できません
そんなときのために、線をアウトライン化して、長方形などと同じようなオブジェクトとして扱う

方法はとても簡単で
1.アウトライン化したいパスを選択
2.メニューバーの「オブジェクト」から「パス」を選び、「パスのアウトライン」を実行
これだけでパスをアウトライン化できてしまいます
またパスではなく、ジグザグなどの効果の場合はこちらの方法です。

まず、アウトラインを取る図形を選択します

・次に、オブジェクトから透明部分を分割・結合を選択し、出てくるウインドウでOKを選択します

以上
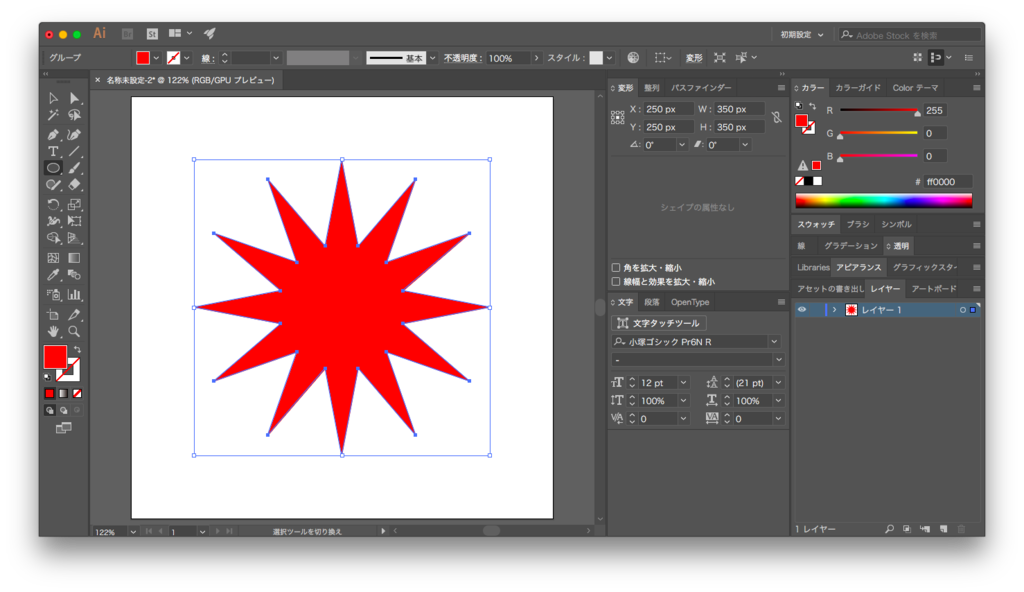
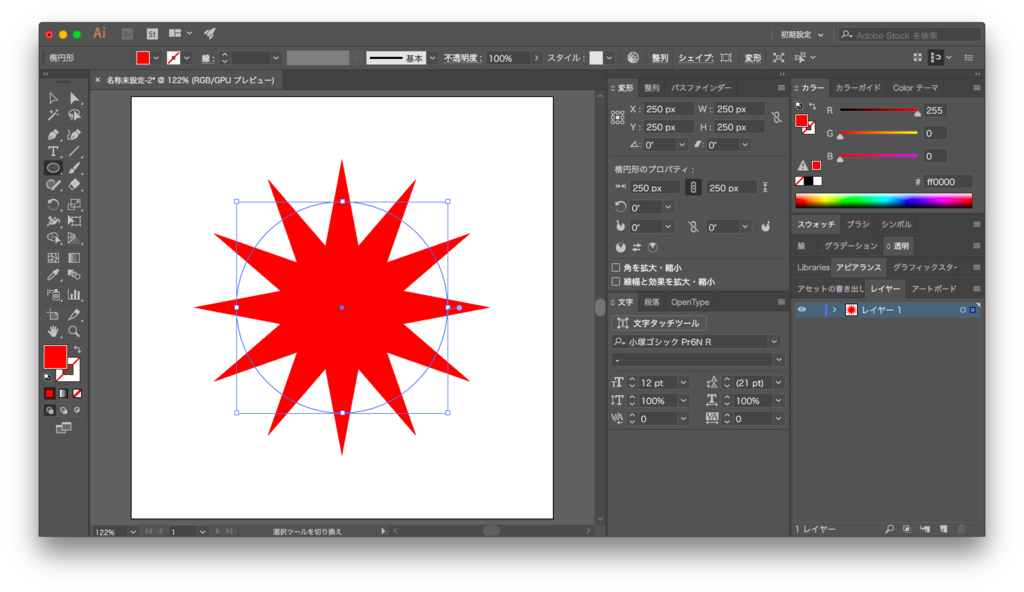
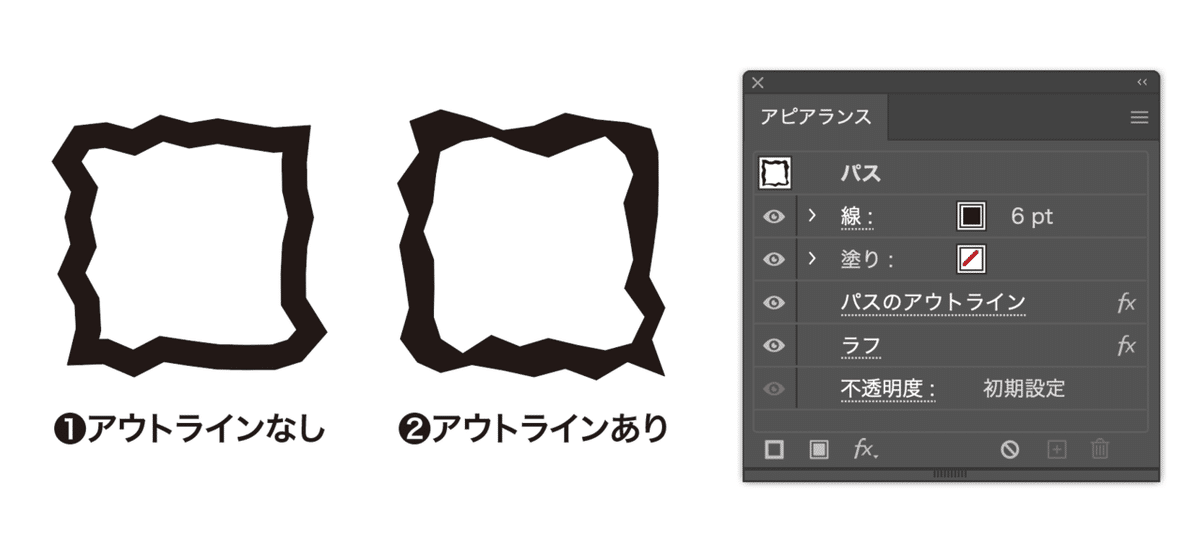
効果ラフに効果パスのアウトラインを足してみたら

上図の❶は、正方形に効果>パスの変形>ラフ を適用した例。❷はその手前に 効果>パス>パスのアウトライン を適用した例です。
❶はギザギザしても線の太さは一定。対して❷は太さがバラバラになっています。
ガイドを作成するための環境設定
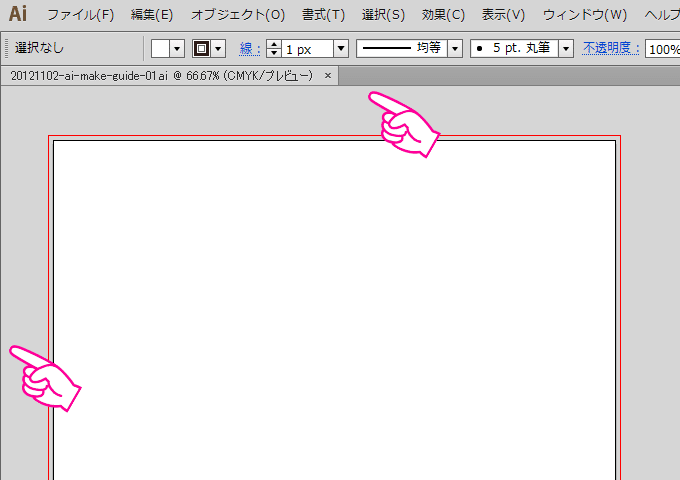
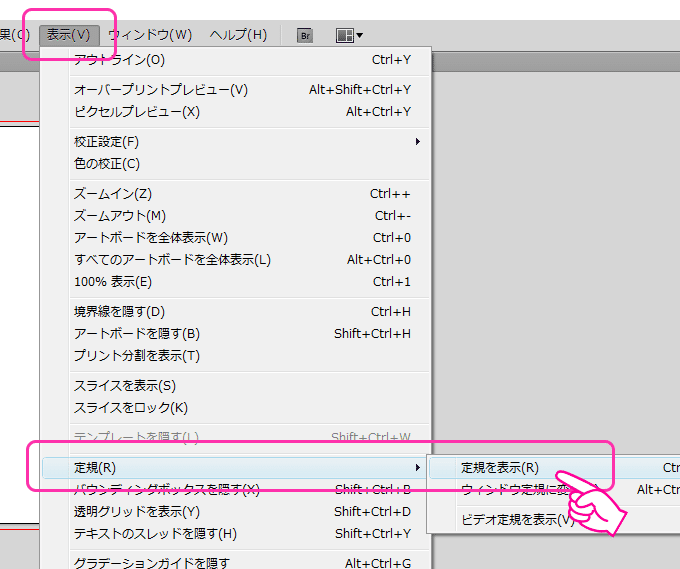
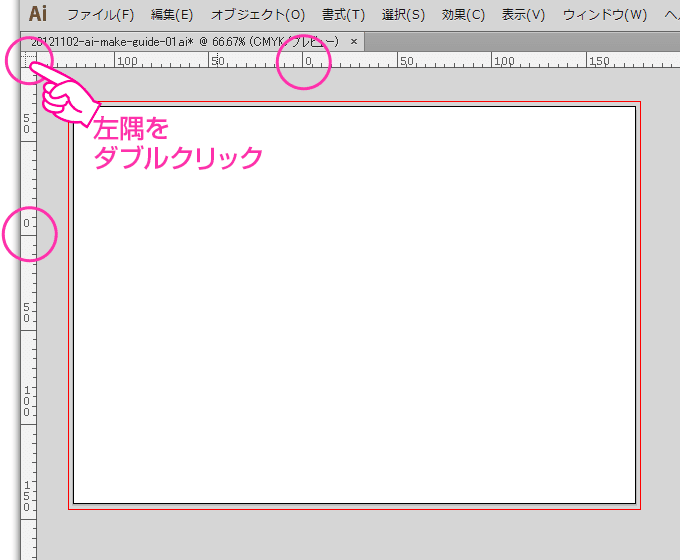
アートボードの画面に定規(ルーラー)が以下の画面のように表示されていない場合は、メニューから「表示」→「定規」→「定規を表示」を選択して定規を表示させます。


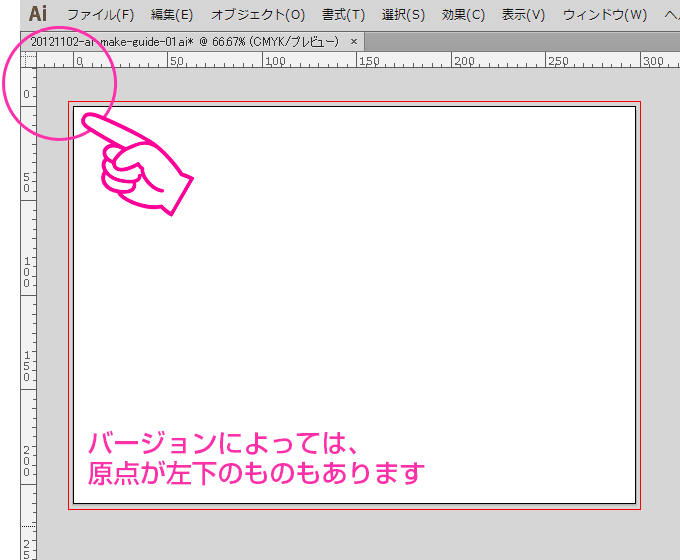
定規を表示させたときに、原点(X、Yが0の位置)がアートボードの左上になっていない場合は、定規の左上隅をダブルクリックして、原点の位置をクリアします。


ガイド作成の手順
今回はA4サイズの横向きのデザインに巻三つ折り用に「100mm・100mm・97mm」で印刷面を分けるためのガイドを作成します。
今回はラインツールでガイドを作成します。
まずラインツールを選択します。

線幅は「0mm」(空欄)になるようにして下さい。

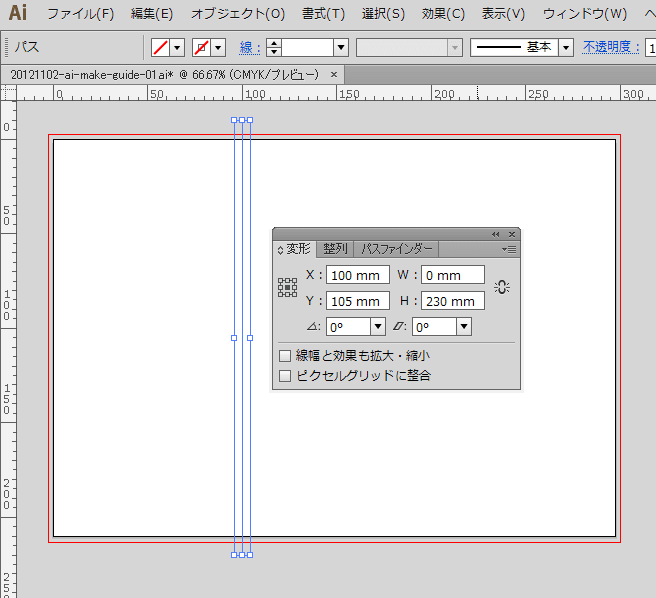
ラインツールでラインを作成します。
以下の様な値で配置します。(H:高さはお好みで設定して下さい

作成したラインを選択した状態にします

ツールパネルの「選択ツール」をダブルクリックするか、メニューから「オブジェクト」→「変形」→「移動」を選択します。


最初に作成したラインの右方向に100mmの所に同じオブジェクトをコピーしたいので、「水平方向」に「100mm」を入力し、「コピー」のボタンをクリックします。

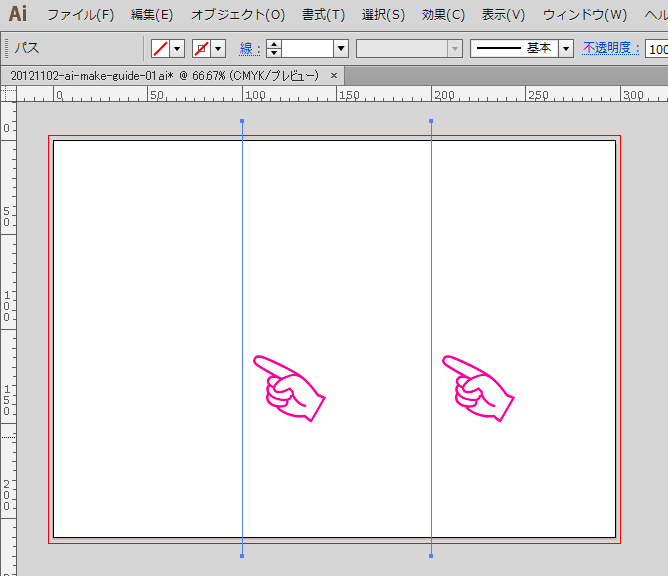
最初のラインから右に100mmの位置に同じオブジェクトが作成されます。
このふたつのオブジェクトを選択します。

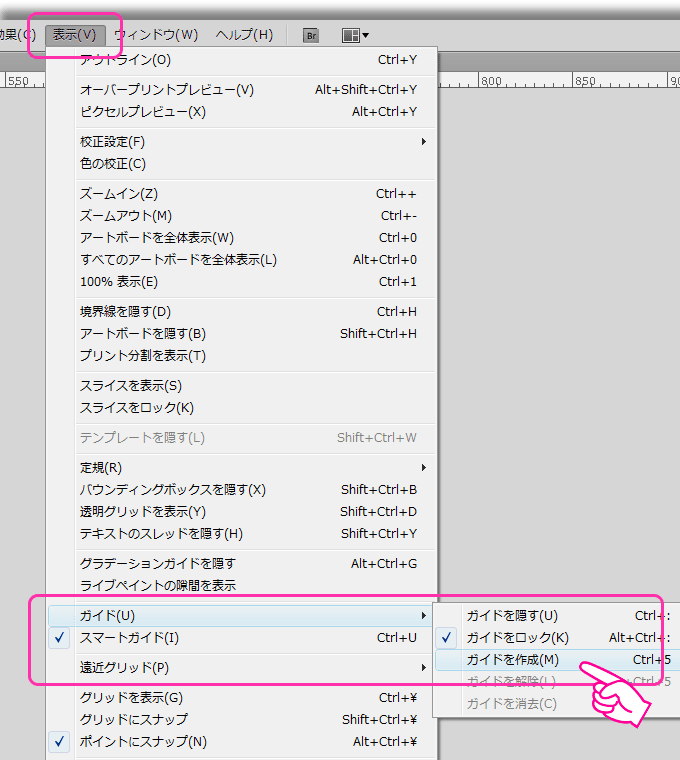
メニューから「表示」→「ガイド」→「ガイドをロック」にチェックが付いていることを確認します。
そして、メニューから「表示」→「ガイド」→「ガイドを作成」を選択します。

選択したオブジェクトがガイドになりました。
このガイドのラインを参考にレイアウト・デザインを行って下さい。

コメントを残す